TEMPLATE Procedure: Creating a Style Template
Example 6: Importing a CSS File
| Features: |
|
| Other features: |
|
Details
The following program
imports the external CSS file StyleSheet.css and converts the CSS
code into style elements and style attributes. These style elements
and attributes then become part of the style.
Your CSS file can contain
media blocks that correspond to the type of media that your output
will be rendered on. The IMPORT statement enables you to specify one
or more media blocks to be imported along with the rest of the CSS
code. In this example, the Print media block is included in the style
that is applied to the PDF output.
The following code
is an example of the external CSS file StyleSheet.css. There are two
media type blocks specified in this program, Print and Screen. Copy
and paste this code into a text editor and save it as StyleSheet.css.
.body {
background-color: white;
color: black;
font-family: times, serif;
}
.header, .rowheader, .footer, .rowfooter, .data {
border: 1px black solid;
color: black;
cellpadding: 5px;
font-family: times, serif;
}
.header, .rowheader, .footer, .rowfooter {
background-color: #a0a0a0;
}
.table {
background-color: #dddddd;
border-spacing: 0;
border: 1px black solid;
}
.proctitle {
font-family: helvetica, sans-serif;
font-size: x-large;
font-weight: normal;
}
@media screen {
.header, .rowheader, .footer, .rowfooter,{
color: white;
background-color: green;}
.table {
background-color: yellow;
border-spacing: 0;
font-size: small
border: 1px black solid;
}
}@media print {
.header, .rowheader, .footer, .rowfooter,{
color: white;
background-color: Blue;
cellpadding: 5px;
}
.data {
font-size: small;
}
}Program
options nodate pageno=1 linesize=80 pagesize=40 obs=10;
proc template;
define style styles.mycssstyle;
import "StyleSheet.css";
class data /
color = red;
end;
define style styles.mycssstyleprinter;
parent=styles.mycssstyle;
import "StyleSheet.css" print;
end;
run;
ods html file="css.html" style=styles.mycssstyle; ods pdf file="css.pdf" style=styles.mycssstyleprinter; proc contents data=sashelp.class; run;
ods _all_ close; ods html;
Program Description
Define a style that imports a CSS file and defines style
elements as well.The PROC TEMPLATE statement
starts the TEMPLATE procedure. The DEFINE STYLE statement creates
a new style called MyCssStyle. The IMPORT statement imports the CSS
file StyleSheet.css, and converts the CSS code into ODS style elements
and style attributes. Because no media-type option
is specified, the Screen media block is imported along with the CSS
code that is not in any media blocks. The Print media block is not
imported. The CLASS statement specifies a red font color in the Data
style element.
proc template;
define style styles.mycssstyle;
import "StyleSheet.css";
class data /
color = red;
end;Define a style that imports a CSS file that includes a
specific media type templates. The DEFINE
STYLE statement creates a new style called MyCssStylePrinter. The
IMPORT statement imports the CSS file StyleSheet.css, and converts
the CSS code into ODS style elements and style attributes. The Print
option specifies that the Print media block be imported along with
the CSS code that is not in any media blocks. The code in the Screen
media block is not imported.
define style styles.mycssstyleprinter;
parent=styles.mycssstyle;
import "StyleSheet.css" print;
end;
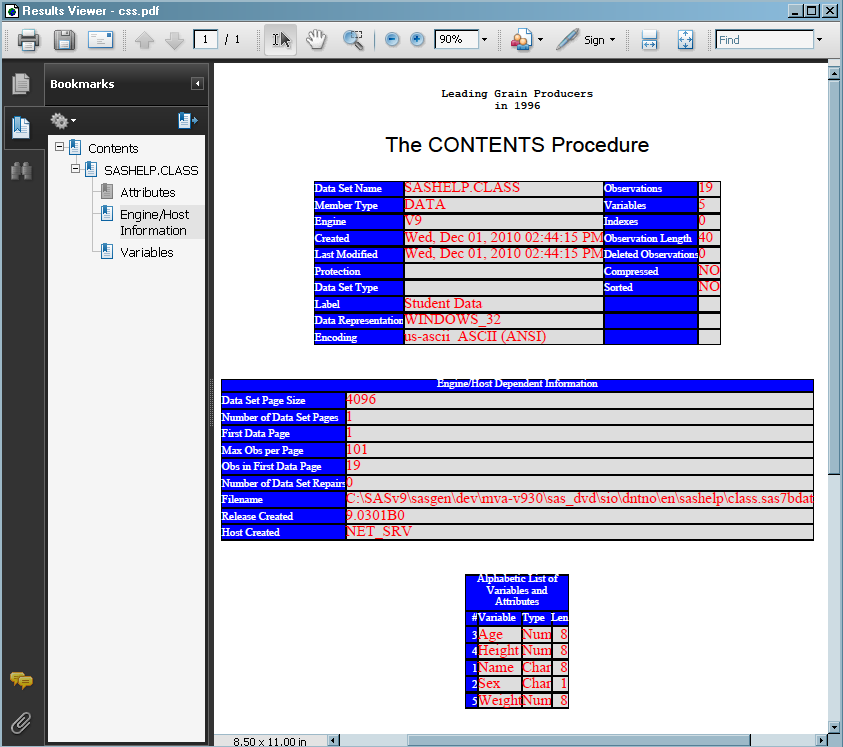
run;Create HTML and PDF output and view the contents of the
SAS data set. The ODS HTML and ODS
PDF statements specify the destination to write to, the filename of
the output, and the style to use. The CONTENTS procedure shows the
contents of the SAS data set SasHelp.Class.
ods html file="css.html" style=styles.mycssstyle; ods pdf file="css.pdf" style=styles.mycssstyleprinter; proc contents data=sashelp.class; run;
Output
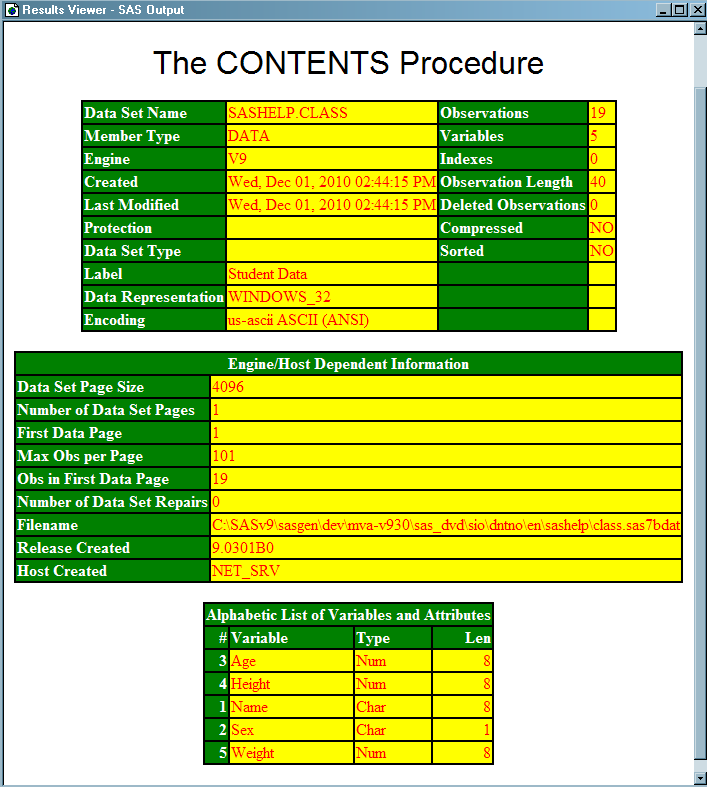
The yellow and green
background colors, the white font color, the font size and border
information all come from the Screen media block. The red font color
comes from the CLASS statement. All other style information comes
from the code outside of the media blocks. No information from the
Print media block is used.
MyCssStyle Style Applied to HTML Output

MyCssStylePrinter Style
proc template;
define style Styles.Mycssstyleprinter / store = Sasuser.Templat;
parent = styles.mycssstyle;
class body /
fontfamily = "times, serif"
color = #000000
backgroundcolor = #FFFFFF;
class header /
backgroundcolor = #0000FF
fontfamily = "times, serif"
paddingleft = 5px
paddingbottom = 5px
paddingright = 5px
paddingtop = 5px
color = #FFFFFF
borderleftstyle = solid
borderleftcolor = #000000
borderleftwidth = 1px
borderbottomstyle = solid
borderbottomcolor = #000000
borderbottomwidth = 1px
borderrightstyle = solid
borderrightcolor = #000000
borderrightwidth = 1px
bordertopstyle = solid
bordertopcolor = #000000
bordertopwidth = 1px;
class rowheader /
backgroundcolor = #0000FF
fontfamily = "times, serif"
paddingleft = 5px
paddingbottom = 5px
paddingright = 5px
paddingtop = 5px
color = #FFFFFF
borderleftstyle = solid
borderleftcolor = #000000
borderleftwidth = 1px
borderbottomstyle = solid
borderbottomcolor = #000000
borderbottomwidth = 1px
borderrightstyle = solid
borderrightcolor = #000000
borderrightwidth = 1px
bordertopstyle = solid
bordertopcolor = #000000
bordertopwidth = 1px;
class footer /
backgroundcolor = #0000FF
fontfamily = "times, serif"
paddingleft = 5px
paddingbottom = 5px
paddingright = 5px
paddingtop = 5px
color = #FFFFFF
borderleftstyle = solid
borderleftcolor = #000000
borderleftwidth = 1px
borderbottomstyle = solid
borderbottomcolor = #000000
borderbottomwidth = 1px
borderrightstyle = solid
borderrightcolor = #000000
borderrightwidth = 1px
bordertopstyle = solid
bordertopcolor = #000000
bordertopwidth = 1px;
class rowfooter /
backgroundcolor = #A0A0A0
fontfamily = "times, serif"
paddingleft = 5px
paddingbottom = 5px
paddingright = 5px
paddingtop = 5px
color = #000000
borderleftstyle = solid
borderleftcolor = #000000
borderleftwidth = 1px
borderbottomstyle = solid
borderbottomcolor = #000000
borderbottomwidth = 1px
borderrightstyle = solid
borderrightcolor = #000000
borderrightwidth = 1px
bordertopstyle = solid
bordertopcolor = #000000
bordertopwidth = 1px;
class data /
fontsize = 3
fontfamily = "times, serif"
paddingleft = 5px
paddingbottom = 5px
paddingright = 5px
paddingtop = 5px
color = #000000
borderleftstyle = solid
borderleftcolor = #000000
borderleftwidth = 1px
borderbottomstyle = solid
borderbottomcolor = #000000
borderbottomwidth = 1px
borderrightstyle = solid
borderrightcolor = #000000
borderrightwidth = 1px
bordertopstyle = solid
bordertopcolor = #000000
bordertopwidth = 1px;
class table /
borderleftstyle = solid
borderleftcolor = #000000
borderleftwidth = 1px
borderbottomstyle = solid
borderbottomcolor = #000000
borderbottomwidth = 1px
borderrightstyle = solid
borderrightcolor = #000000
borderrightwidth = 1px
bordertopstyle = solid
bordertopcolor = #000000
bordertopwidth = 1px
borderspacing = 0
backgroundcolor = #DDDDDD;
class proctitle /
fontweight = medium
fontsize = 6
fontfamily = "helvetica, sans-serif";
end;
run;